【初心者向け】最低限知っておきたいデベロッパーツールの使い方【サイトデザイン】

今回は、コーディングやサイト作りの初心者が最低限知っておきたい「デベロッパーツール」の使い方をまとめました。
初めて使った時けっこう戸惑いましたし、もっと早く知ってればと思ったのをふと思い出しまして。
一部cssの知識が前提な部分がありますが、デベロッパーツールの使い方の把握にはさほど影響がないのでスルーでも大丈夫です。
- デベロッパーツールって?
- デベロッパーツールの出し方
- 各機種で見た時にサイトがどう見えるかブラウザから確認
- サイトのデザイン変更をテストする(背景色を変えてみるなど)
- paddingやmarginを変える
デベロッパーツールって?
デベロッパーツールは、Google Chromeのサイト検証ツールです。
- iPhone10など、各機種で見た時にサイトがどう見えるかブラウザから確認できる
- サイトのデザインを変える時にテストできる(背景色を変えてみるなど)
- 各サイトのデザインやコーディングを参考にできる
以上のようなメリットがありますので、フロントエンドの開発に超便利なツールです。
デベロッパーツールの出し方
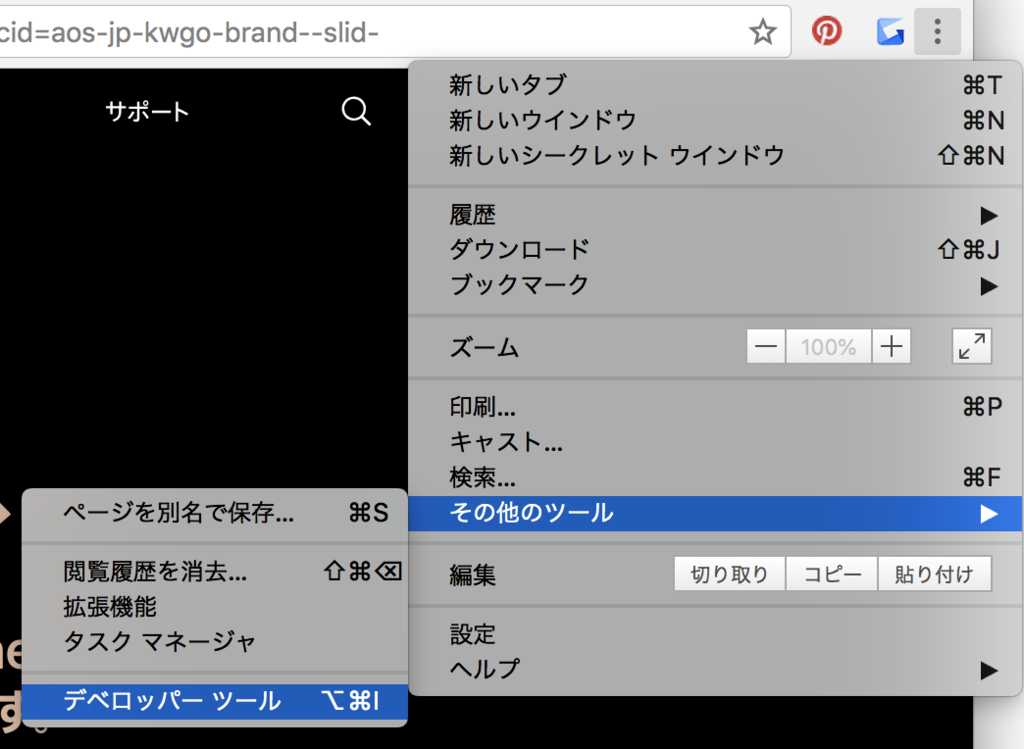
▼Chromeの一番右上に、縦並びの・・・マークがあります。

「・・・」→「その他ツール」→「デベロッパーツール 」をクリック。
ショートカットキーは
です。
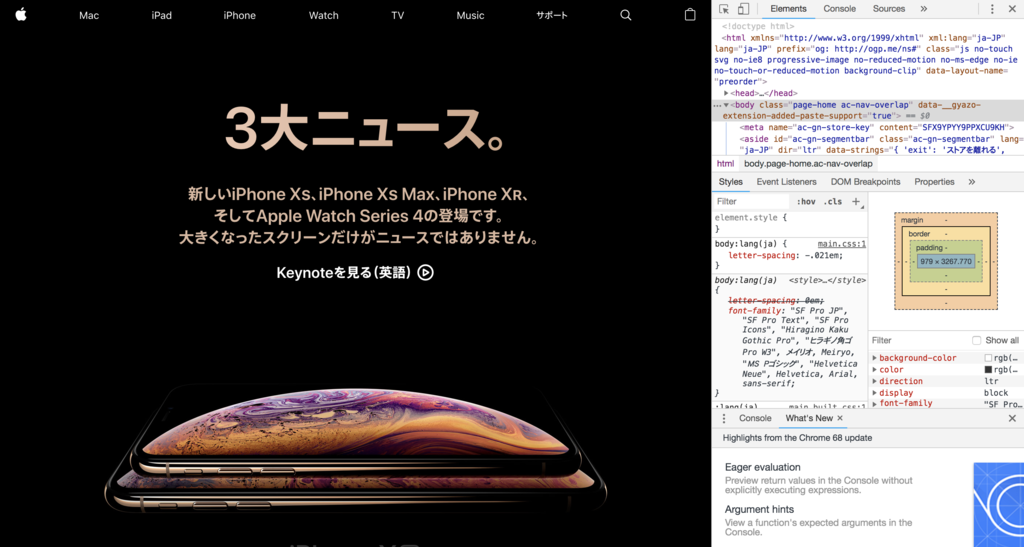
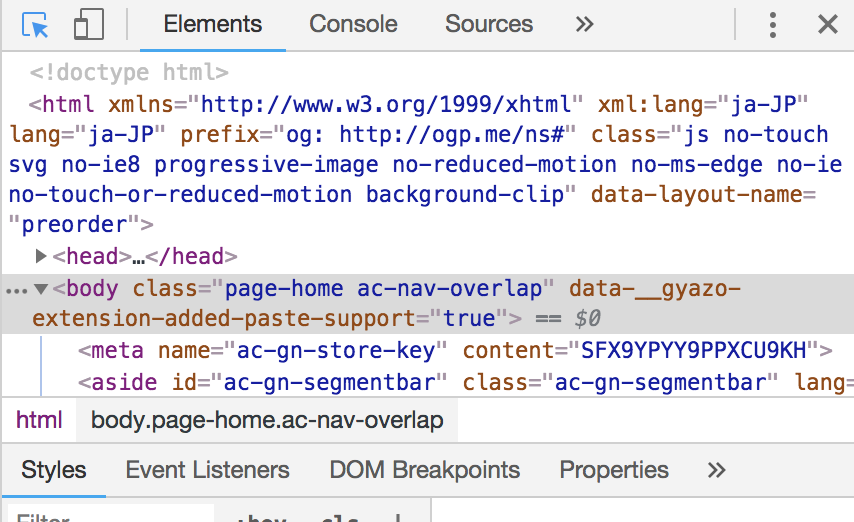
▼開くとこんな画面になります。右側の文字ぎっしり部分がデベロッパーツールです。

今回はApple日本版サイトを例とします。
各機種で見た時にサイトがどう見えるかブラウザから確認
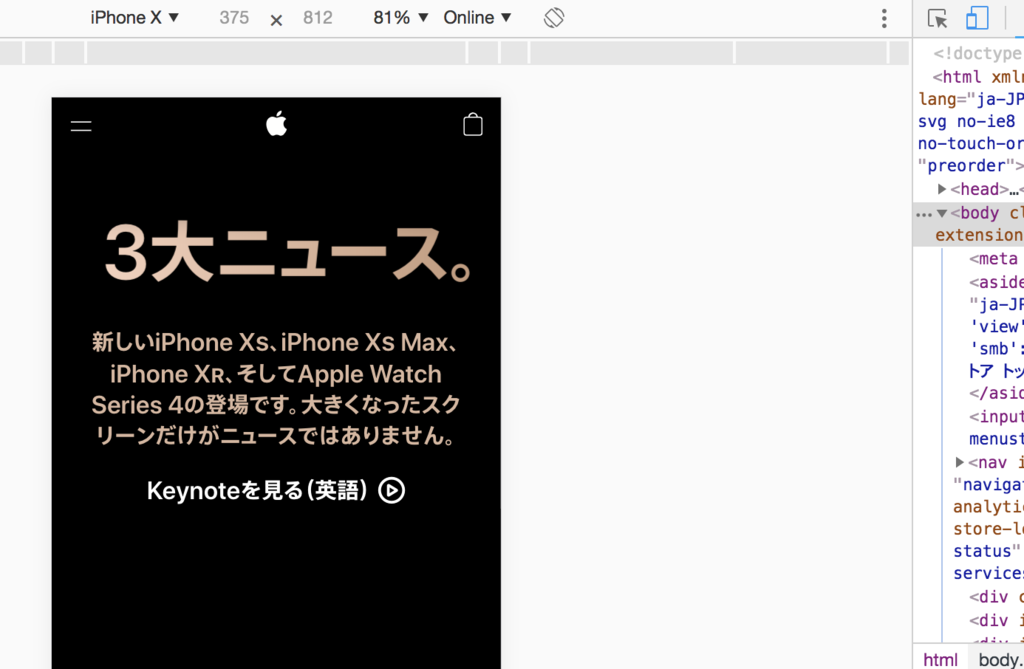
▼スマホから見たときの見え方をチェックするには、画像右の青マークになっている部分(スマホっぽいマークのところ)をクリック。

画像左上の「iPhone10」と出ている部分で、iPadなど機種を変えることができます。
パーセントは100%にすれば、実際の機種での見え方と同じになります。
サイトのデザイン変更をテストする(背景色を変えてみるなど)
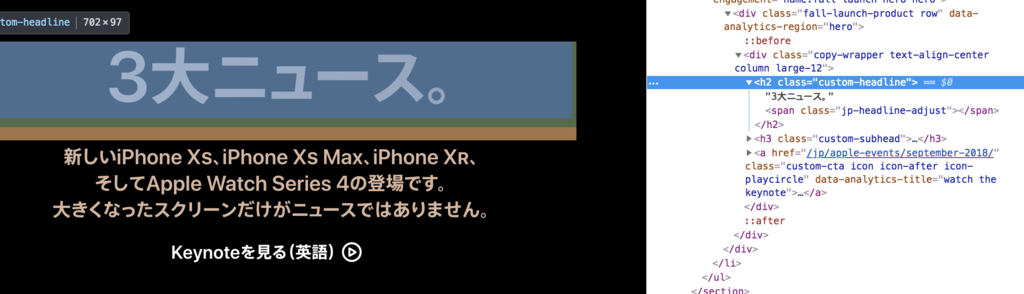
▼デベロッパーツール左上にある、四角とカーソルの組み合わさったマーク(「選択モード」)をクリックしてみましょう。

▼そしてデザインを変えたい部分をクリック。(今回はメインの見出し「3大ニュース」をクリックしました)

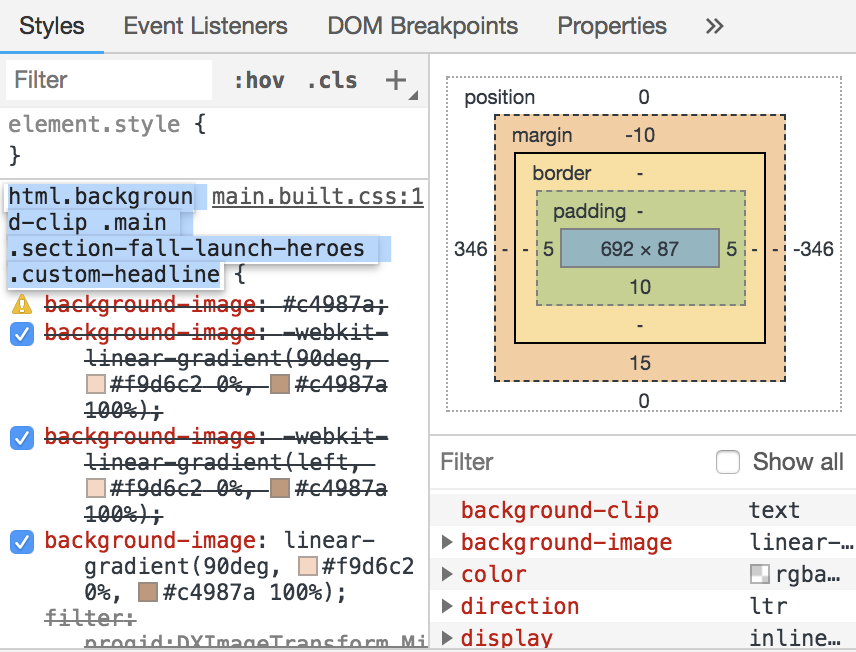
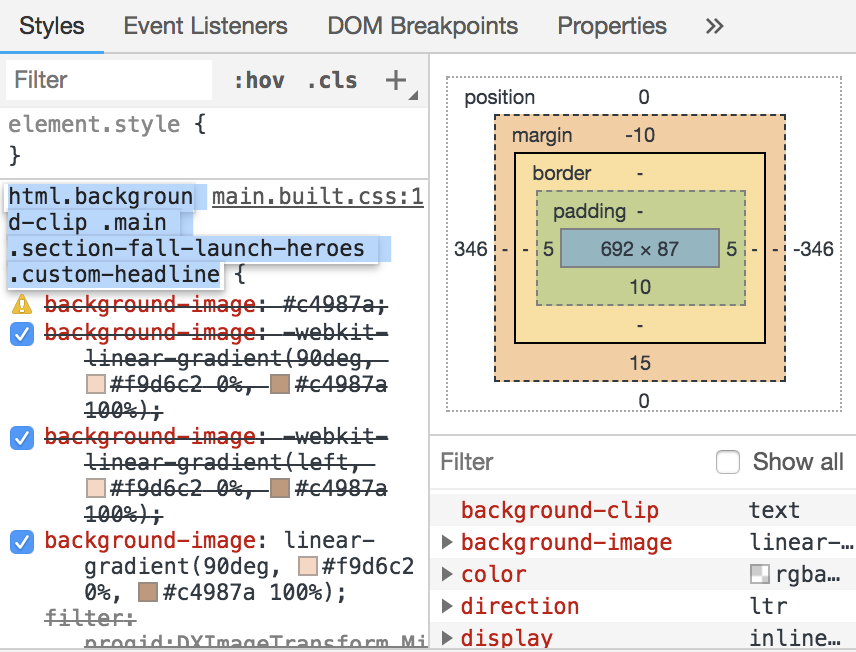
▼すると、デベロッパーツール の下方にこんな画面がありますが、
青かけになっている文字の部分が、デザインを変えたい部分のセレクタです。

初期状態では青かけにはなっていませんが、element.style{ }の下がセレクタ、とざっくり把握しておけば大丈夫です。
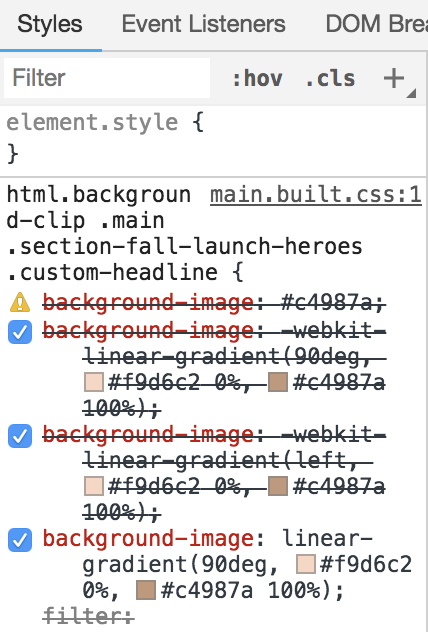
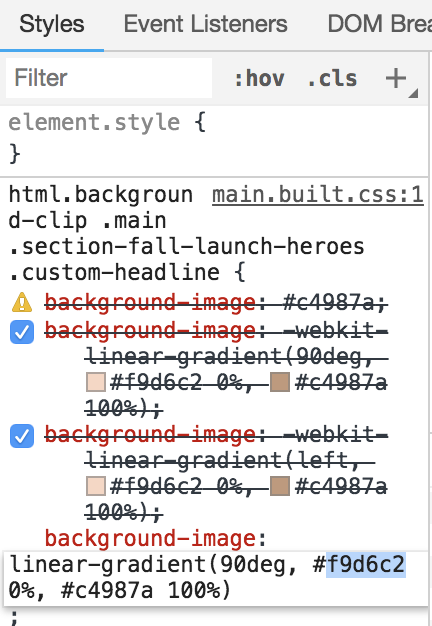
▼横線が引っ張ってある部分はcssが反映されていない部分です。

▼なので反映されているcssは、以下の部分ということになります。
今回は#f9d6c2(ベージュっぽい色)をgreenに変えてみます。
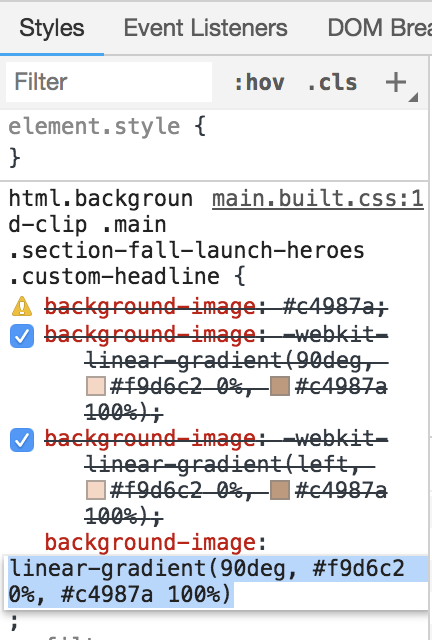
▼値( : と ; の間)をクリックします。

▼ベージュ部分の色コード#f9d6c2だけ変えたいので、カーソルを合わせます。

あっ「#」が漏れてますね
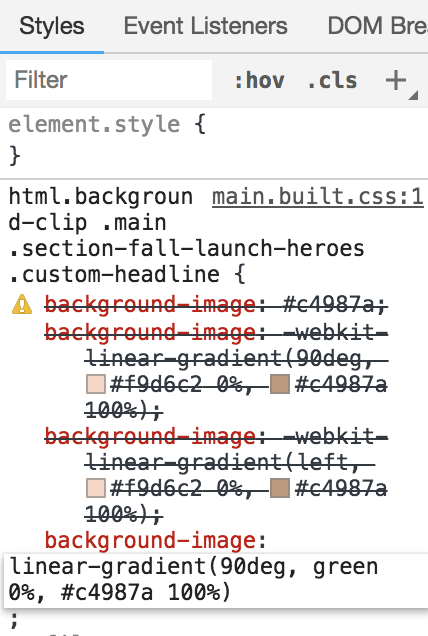
▼今回はgreenと入力します。

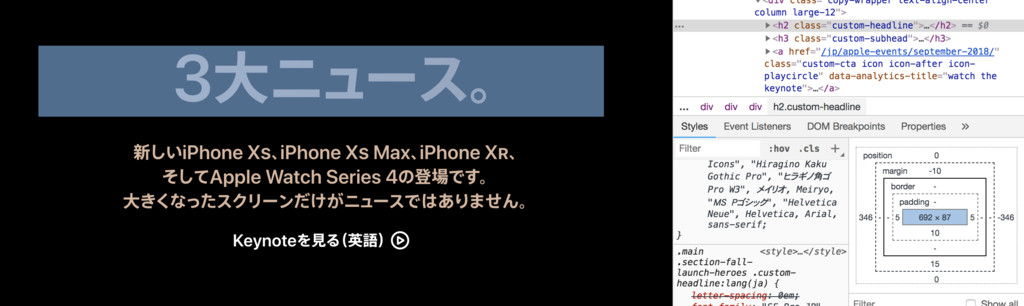
▼すると見出しがグリーンっぽくなりました。#c4987aとのグラデーションで設定されているので、一部分だけグリーンになりました。

paddingやmarginを変える
▼上述のように選択モードでサイトをクリックすると、3色のフィルターがかかります。

margin、border、padding、positionを確認できます。
▼position

▼padding

これらも、上述のようにデベロッパーツール 上で書き換えてテストできます。
パネル内の図の数値を書き換えるだけでOK。
ということで、簡単ですがデベロッパーツールの基本的な使い方をご紹介しました。
さらに進んだ使い方は別記事にてまとめますね。