Movable Typeで画像にリンクを付加する方法【コーディング不要】

✳︎金融業、フリーライターを経てWEBコーダーに未経験で転職成功しました。最近はブログにおいて、仕事や、家でのパソコン作業で学んだことをまとめています。
言われれば「そらそーだ」となるんですが、考えが及ばなくて時間をロスしてしまったことについて、恥ずかしながらまとめておきます。
CMSのひとつ、Movable Typeで画像にリンクを付加する方法です。これがわかればサムネを小さくしてクリックしたら原寸で見れる設定もできます(今日はこれでロスした…)。
Movable Typeって?
端的に言うとCMSのひとつです。CMSといえばWordPressですが、Movable Typeも無視できません。
そしてちょうど本日、久々にバージョンアップされました。
CMS プラットフォーム Movable Type - クラウドもオンプレミスも幅広く対応可能なCMS - Six Apart
Movable Typeで画像リンクを作成する方法
Movable Typeは仕事では毎日使っているのですが、私個人では今までもこれからも使う目的がないので、今回は取り急ぎトライアルのあるMovable Type.netで説明します。
▼機能比較はこちら
機能比較 | ウェブサービス型高機能CMS - MovableType.net
▼はい、まずMovableType.net | サーバー不要の高速WebCMSサービスを開きます。

歯磨き粉の広告のようなデザインですね
「無料トライアル」をクリックしてメールアドレスなど必要事項を登録すれば、14日間お試しで使えます。
▼管理画面はこんな感じです。画像を登録しましょう。

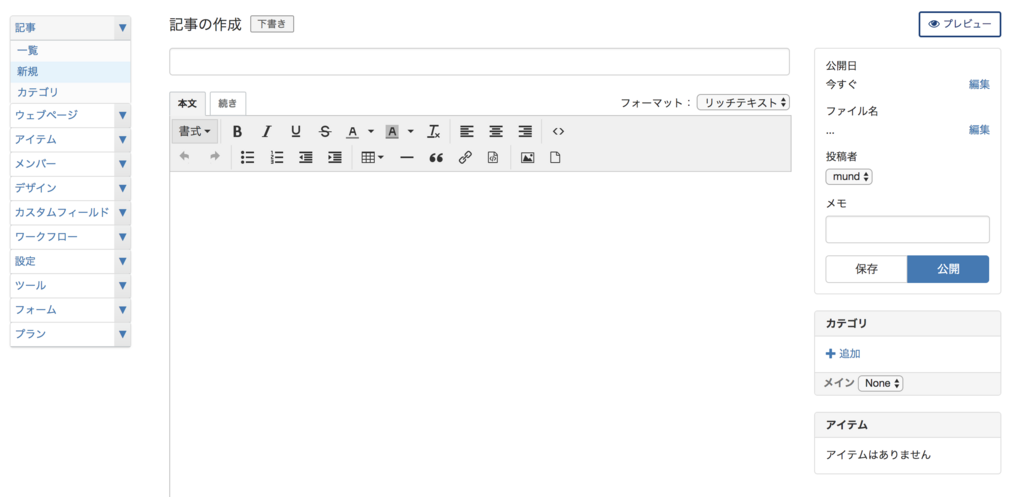
▼「記事」→「新規」からコンテンツを作っていきましょう。

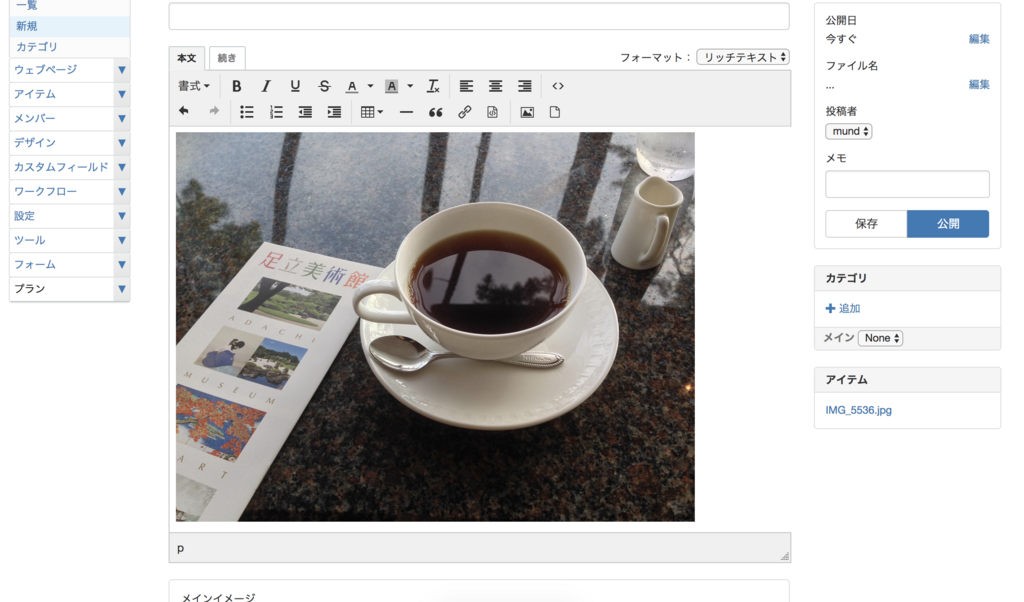
▼灰色の部分2段目の右側にある、山の写真のアイコンをクリックすれば画像がアップできます。

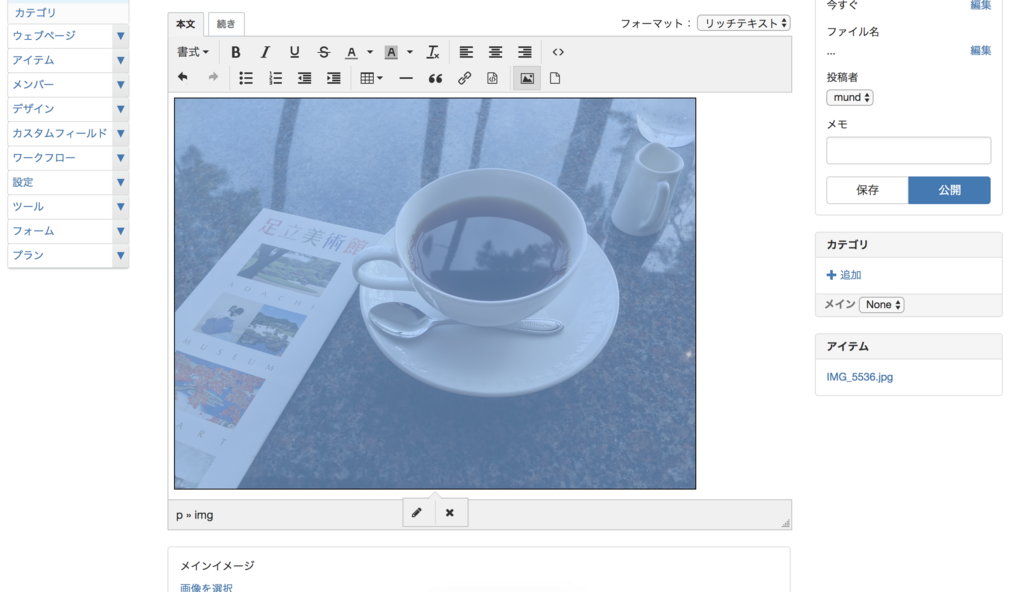
▼画像にリンクを付ける場合は、画像を一度クリックしてみてください。選択状態になります。

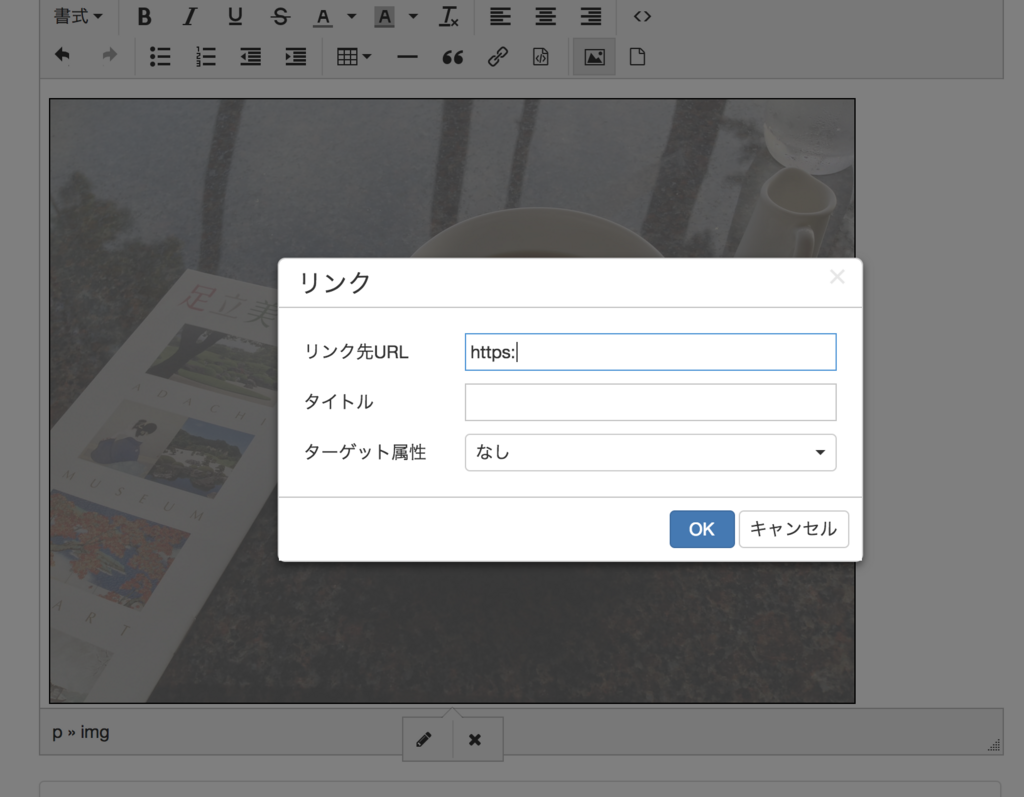
▼画像が選択された状態で、鎖マークのアイコンをクリックするとこんな画面になります。

ここでurlを入れれば画像リンクの完成です。コードを組まずに済むので、ビギナーさんでも十分対応できます。
クリックしたら拡大表示させるには?
画像をクリックしたら元の画像の大きさで表示できるようにするには、まず元の大きさの画像をアップロードして、その画像のリンクをコピーします。
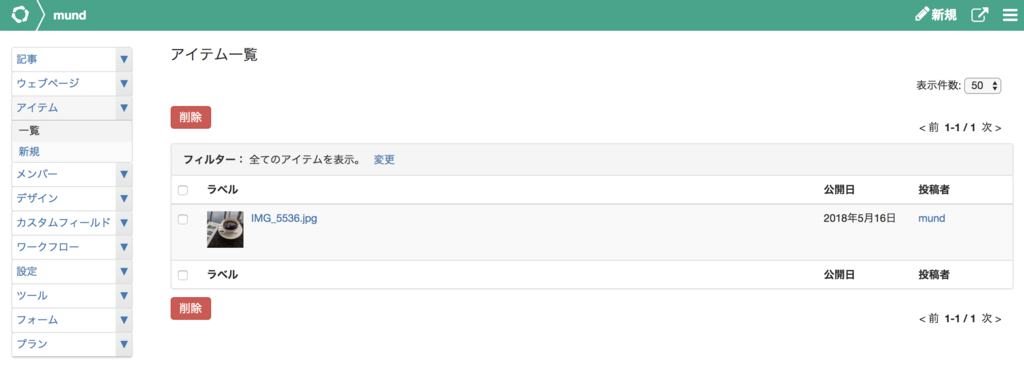
▼元の大きさの画像をアップロードしたら、「アイテム」→「一覧」の「IMG〜」をクリックしましょう。

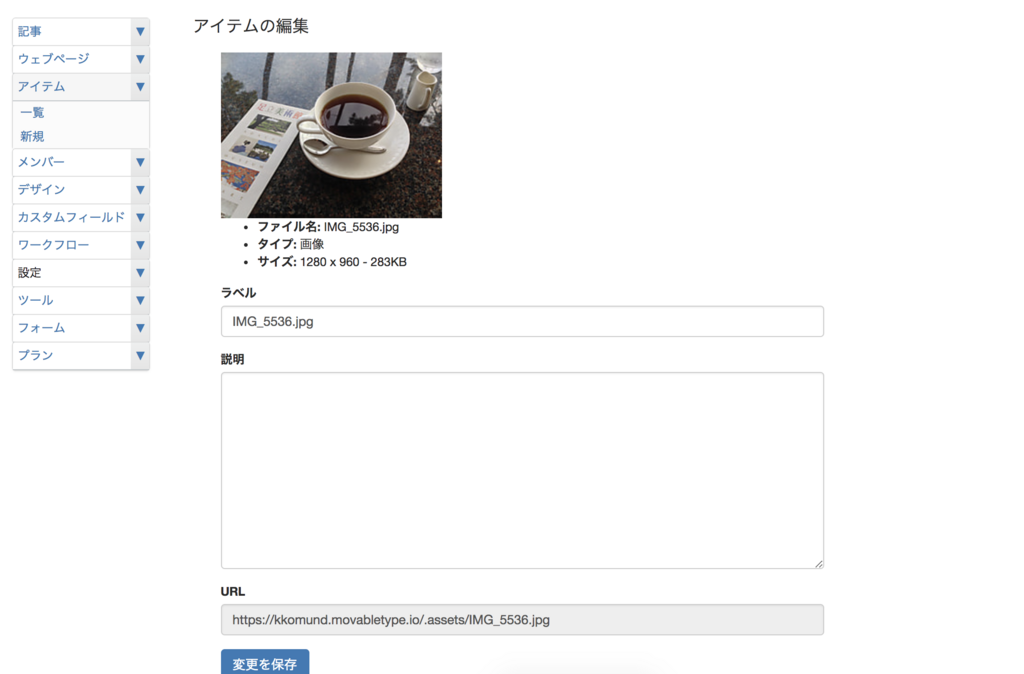
▼画面下部にある「URL」の部分にあるリンクをコピーしましょう。

そしたらあとは、最初に述べた「画像リンクを作る方法」で、拡大前のサイズの画像に元の大きさの画像のリンクを付けるだけです。簡単!
コーディングしようとするとややこしいですが、サムネ画像に拡大画像のurlをリンクさせるだけなので誰でもできますね。
ということで言ってしまえばめちゃくちゃ簡単なことなんですが、気づかないとほんまに気づかない操作です。
わかってる人には言うまでもないことかもしれませんが、同じように悩んで時間をロスしているビギナーさんのお役に立てれば幸いでございます。私もこの職種はまだスタートしたばかりなので、一緒に頑張りましょう。