【初心者向け】続・最低限知っておきたいデベロッパーツールの使い方【サイトデザイン】

▼前回の続きです。
今回は知っていると便利な、デベロッパーツールの機能をいくつかご紹介します。
ElementsとSourcesで要素や構造を調べる
まあ見りゃわかるんですが、
- Elements:htmlの構造
- Sources:cssやシートなどが見れる
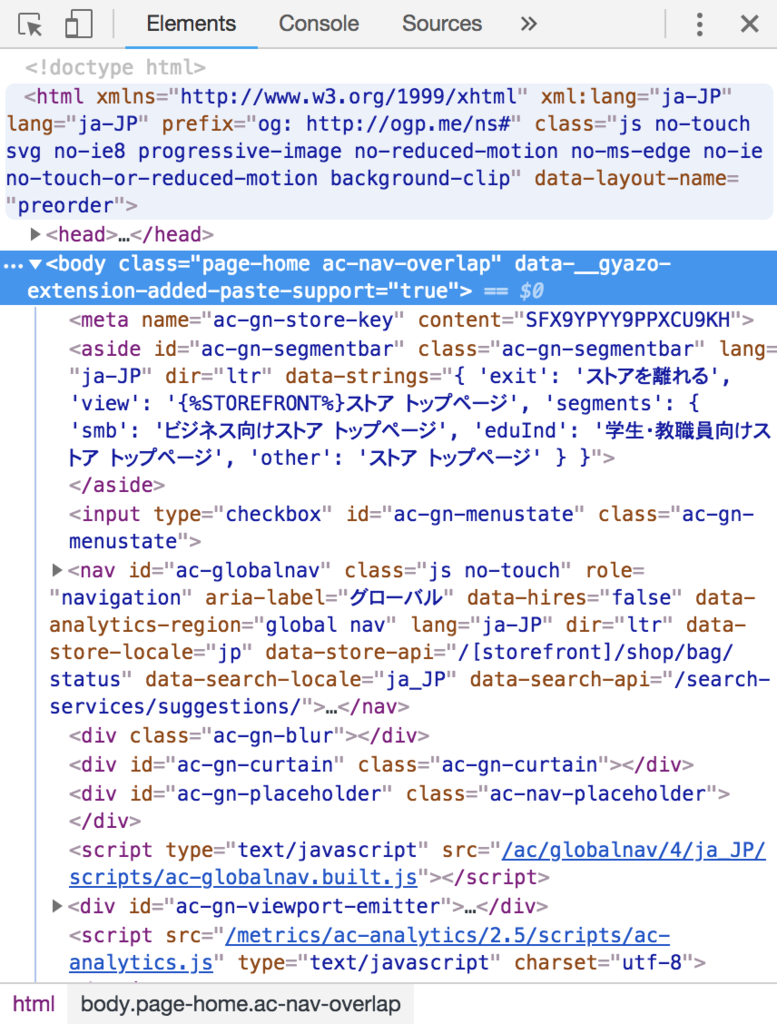
▼Elements

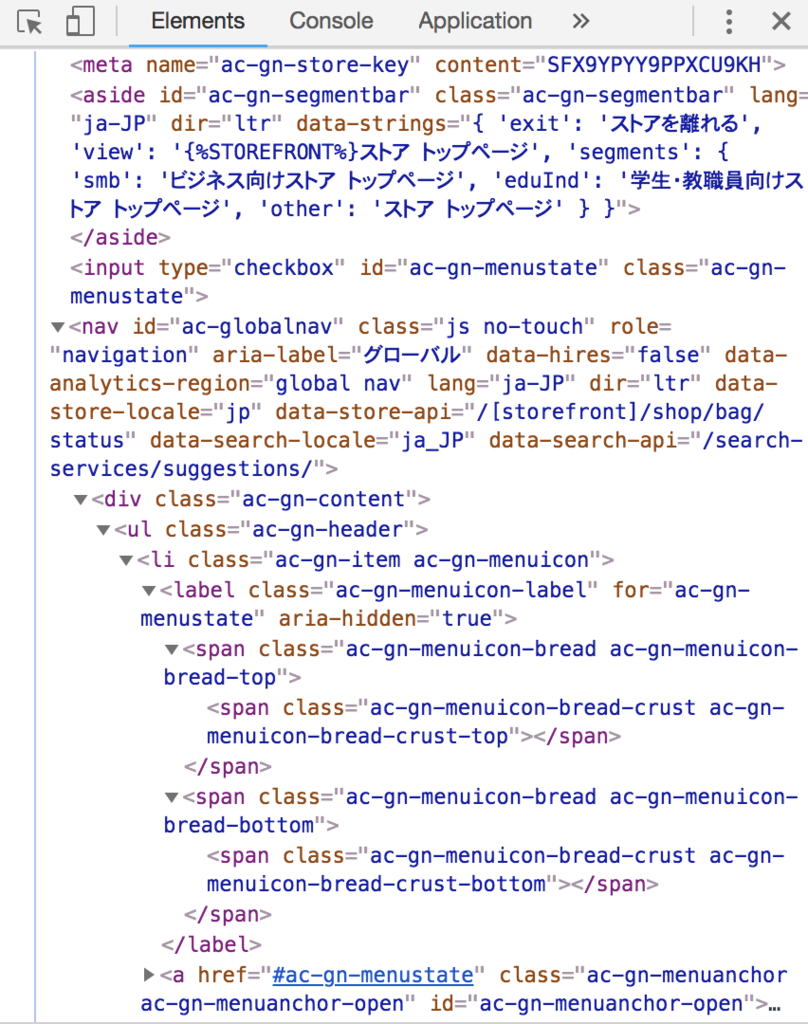
▼「▶︎」を押すと、入れ子の中身が出てきます。

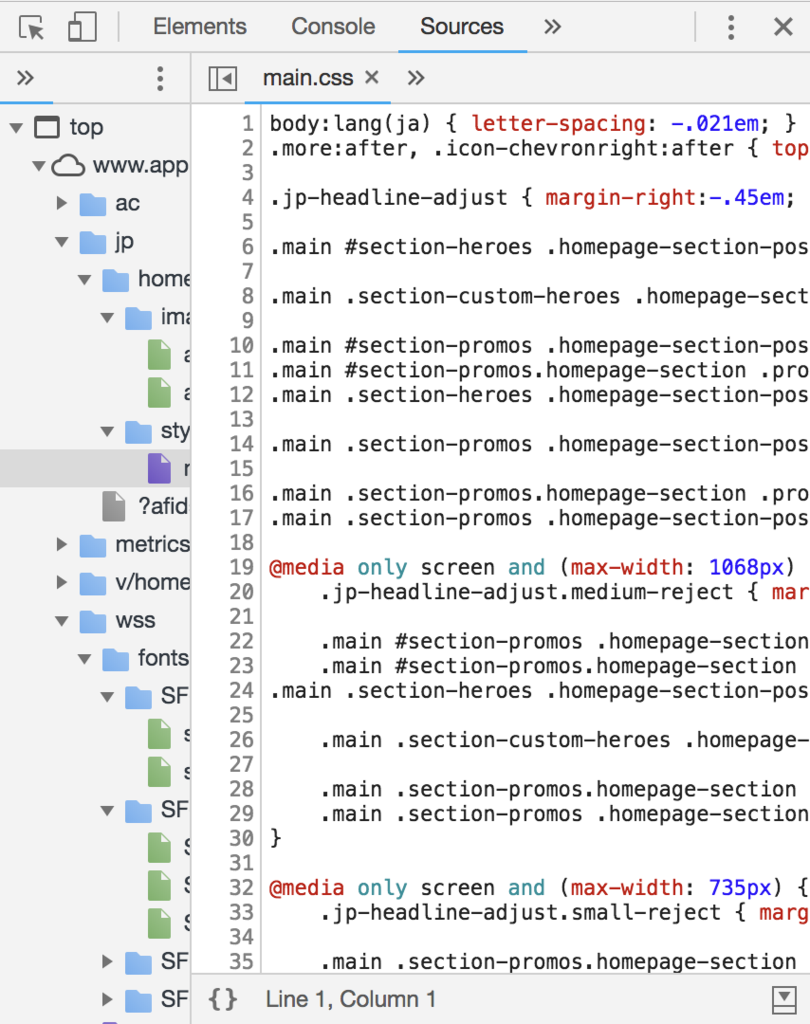
▼Sources

hoverのcssをチェックする
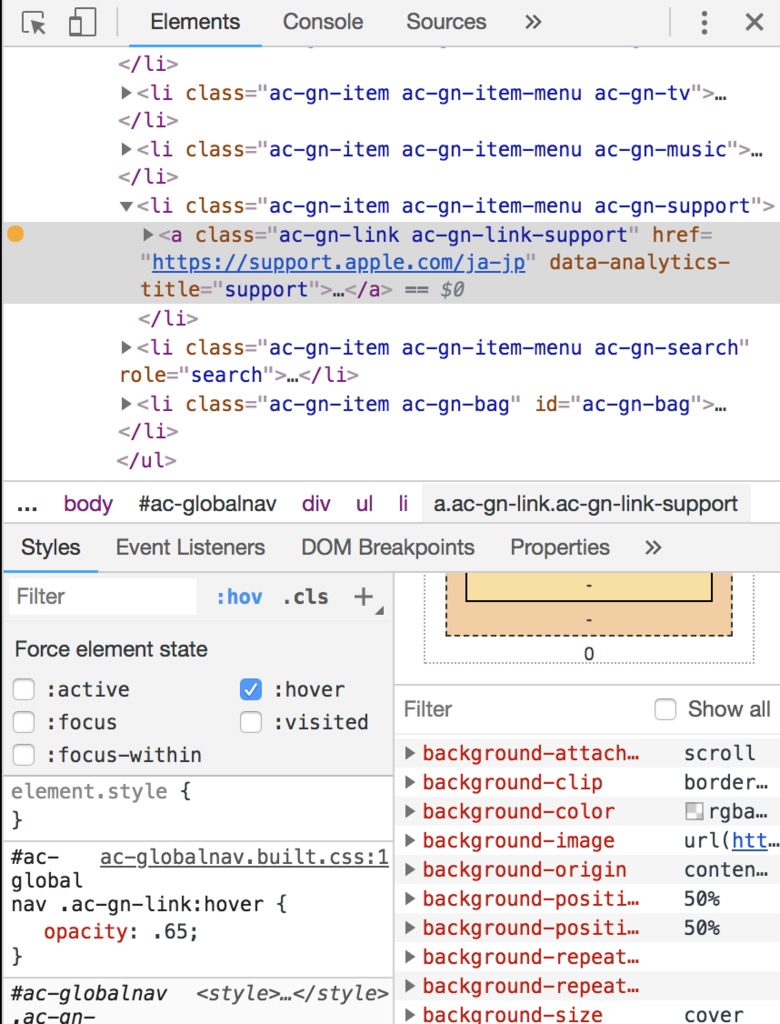
「Styles」の右下にある「:hov」をクリックすると、カーソルを乗せた時の動き、つまりhoverがチェックできます。
他にもactiveやfocusなども確認できます。

(正直あんまり使ったことがない)
背景を黒にしてプログラマーぶる
黒背景でコーディング、なんかプロっぽくていいですよねえ。
好みですが、確かに黒のが見やすいってのはありますね。
▼設定方法は超簡単。
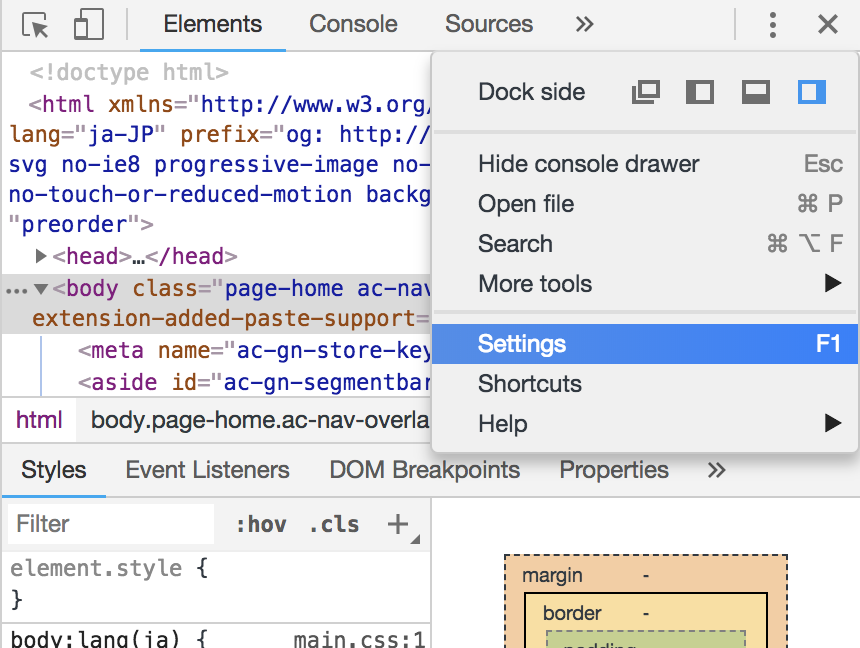
デベロッパーツールの右上にある縦の「・・・」をクリック
↓
「Settings」をクリック

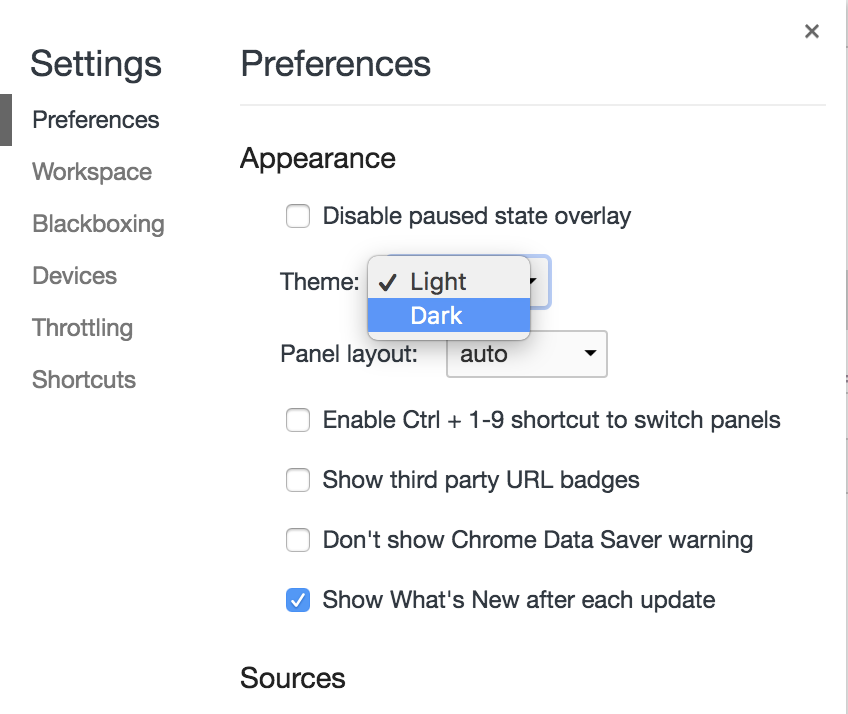
▼画面上部「Appearance」のThemeで「Dark」を選択。

▼するとザ・プログラミングな画面に。

まあ好みなんで、白でも全く問題ありません。
節電意識するなら黒のほうが良い…のか?
こんなところですね。ここまで操作できるようになれば、あとは感覚で検証できます。
ちょっとした隙間時間に遊んでみるのも良いでしょう。それでは今日はここまで!